|
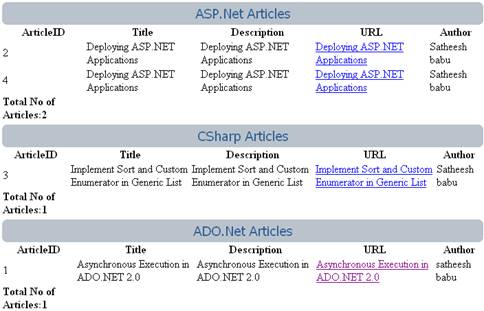
Introduction In my previous article, we have seen how to Create Dynamic DataList control in C#/ASP.Net. Moving forward, we will see the implementation of dynamic GridView in this article. .... 좀 길어서 Note This article is continuation of my previous article Create Dynamic DataList control in C#/ASP.Net. I suggest you to read that article to have clear understanding of this article. We will use the same example which we used to build dynamic datalist control in my previous article. Implementing Dynamic GridView Control Using the gridview to display the articles will display the article slightly in different layout when compared to DataList. Refer the below figure, Dynamic GridView. Dynamic GridView Constructing Dynamic GridView Displaying the articles in gridview will be different from displaying in datalist. For achieving this, i have created two Template classes, Ø DynamicGridViewTextTemplate Ø DynamicGridViewURLTemplate. DynamicGridViewTextTemplate class is used to add a template column with label while DynamicGridViewURLTemplate class is used to add URL of the article. TemplateClass for GridView public class DynamicGridViewTextTemplate : ITemplate { string _ColName; DataControlRowType _rowType; int _Count; public DynamicGridViewTextTemplate(string ColName, DataControlRowType RowType) { _ColName = ColName; _rowType = RowType; } public DynamicGridViewTextTemplate(DataControlRowType RowType, int ArticleCount) { _rowType = RowType; _Count = ArticleCount; } public void InstantiateIn(System.Web.UI.Control container) { switch (_rowType) { case DataControlRowType.Header: Literal lc = new Literal(); lc.Text = "<b>" + _ColName + "</b>"; container.Controls.Add(lc); break; case DataControlRowType.DataRow: Label lbl = new Label(); lbl.DataBinding += new EventHandler(this.lbl_DataBind); container.Controls.Add(lbl); break; case DataControlRowType.Footer: Literal flc = new Literal(); flc.Text = "<b>Total No of Articles:" + _Count + "</b>"; container.Controls.Add(flc); break; default: break; } } private void lbl_DataBind(Object sender, EventArgs e) { Label lbl = (Label)sender; GridViewRow row = (GridViewRow)lbl.NamingContainer; lbl.Text =DataBinder.Eval(row.DataItem, _ColName).ToString(); } } public class DynamicGridViewURLTemplate : ITemplate { string _ColNameText; string _ColNameURL; DataControlRowType _rowType; public DynamicGridViewURLTemplate(string ColNameText, string ColNameURL, DataControlRowType RowType) { _ColNameText = ColNameText; _rowType = RowType; _ColNameURL = ColNameURL; } public void InstantiateIn(System.Web.UI.Control container) { switch (_rowType) { case DataControlRowType.Header: Literal lc = new Literal(); lc.Text = "<b>" + _ColNameURL + "</b>"; container.Controls.Add(lc); break; case DataControlRowType.DataRow: HyperLink hpl = new HyperLink(); hpl.Target = "_blank"; hpl.DataBinding += new EventHandler(this.hpl_DataBind); container.Controls.Add(hpl); break; default: break; } } private void hpl_DataBind(Object sender, EventArgs e) { HyperLink hpl = (HyperLink)sender; GridViewRow row = (GridViewRow)hpl.NamingContainer; hpl.NavigateUrl = DataBinder.Eval(row.DataItem, _ColNameURL).ToString(); hpl.Text = "<div class=\"Post\"><div class=\"PostTitle\">" + DataBinder.Eval(row.DataItem, _ColNameText).ToString() + "</div></div>"; } } Using the Template Class in GridView Using dynamic template in gridview is slightly different from datalist i.e. we will create the dynamic gridview in column wise with header template, item template and footer template from the first column till the last. Steps: 1. Create a Gridview Object. 2. Create an instance of TemplateField object. 3. Instantiate the Dynamic template class with proper ListItemType and assign it to corresponding template property of TemplateField object and finally add this object to the column collection of GridView. Refer the below code for better understanding. Templates of GridView TemplateField tf = new TemplateField(); tf.HeaderTemplate = new DynamicGridViewTextTemplate("ArticleID", DataControlRowType.Header); tf.ItemTemplate = new DynamicGridViewTextTemplate("ArticleID", DataControlRowType.DataRow); tf.FooterTemplate = new DynamicGridViewTextTemplate(DataControlRowType.Footer, ds.Tables[i].Rows.Count); If you compare the implementation of DataList, in Gridview we won’t create dynamic template for the grid instead we create it for the grid’s column (TemplateField). Refer the below code (Using Template class) for clear understanding. Using Template class for (int i = 0; i < ds.Tables.Count; i++) { if (ds.Tables[i].Rows.Count > 0) { GridView gvDynamicArticle = new GridView(); gvDynamicArticle.Width = Unit.Pixel(700); gvDynamicArticle.BorderWidth = Unit.Pixel(0); gvDynamicArticle.Caption = "<div id=\"nifty\" class=\"PostCategory\"> + ds.Tables[i].Rows[0]["Category"].ToString() + " Articles</div>"; gvDynamicArticle.AutoGenerateColumns = false; gvDynamicArticle.ShowFooter = true; TemplateField tf = null; tf = new TemplateField(); tf.HeaderTemplate = new DynamicGridViewTextTemplate("ArticleID", DataControlRowType.Header); tf.ItemTemplate = new DynamicGridViewTextTemplate("ArticleID", DataControlRowType.DataRow); tf.FooterTemplate = new DynamicGridViewTextTemplate(DataControlRowType.Footer, ds.Tables[i].Rows.Count); gvDynamicArticle.Columns.Add(tf); tf = new TemplateField(); tf.HeaderTemplate = new DynamicGridViewTextTemplate("Title", DataControlRowType.Header); tf.ItemTemplate = new DynamicGridViewTextTemplate("Title", DataControlRowType.DataRow); gvDynamicArticle.Columns.Add(tf); tf = new TemplateField(); tf.HeaderTemplate = new DynamicGridViewTextTemplate("Description", DataControlRowType.Header); tf.ItemTemplate = new DynamicGridViewTextTemplate("Description", DataControlRowType.DataRow); gvDynamicArticle.Columns.Add(tf); tf = new TemplateField(); tf.HeaderTemplate = new DynamicGridViewURLTemplate("Title", "URL", DataControlRowType.Header); tf.ItemTemplate = new DynamicGridViewURLTemplate("Title", "URL", DataControlRowType.DataRow); gvDynamicArticle.Columns.Add(tf); tf = new TemplateField(); tf.HeaderTemplate = new DynamicGridViewTextTemplate("Author", DataControlRowType.Header); tf.ItemTemplate = new DynamicGridViewTextTemplate("CreatedBy", DataControlRowType.DataRow); gvDynamicArticle.Columns.Add(tf); gvDynamicArticle.RowDataBound += new GridViewRowEventHandler(this.DynamicGrid_RowDataBound); gvDynamicArticle.DataSource = ds.Tables[i]; gvDynamicArticle.DataBind(); phDynamicGridHolder.Controls.Add(gvDynamicArticle); } } In the above code (Using Template class), we can clearly understand that we are creating the dynamic template for the gridview’s column as opposed to Datalist where we created the template for the grid itself. To throw more light on this it means that we are creating the first column’s header, item and footer and adding it to the gridview’s column list through TemplateField object till the last column as I said earlier. Download the source with the article and see it in action. Downloads: References: Conclusion The functionalities like displaying table of data on a public website like the one in our example or displaying report in a webpage in an enterprise application is one the major thing that we do in everyday development. This article will help you to do that dynamically with the help of GridView control in ASP.Net 2.0. Enjoy Coding!!! |
||||||||||||
'programming > ASP.NET' 카테고리의 다른 글
| Working with GridView without using Data Source Controls (0) | 2011.03.20 |
|---|---|
| asp.net에서 cs영역에서 alert호출 (0) | 2011.03.18 |
| Custom Membership Provider 공급자 (0) | 2011.03.18 |
| web.config 파일 고찰 (0) | 2011.03.18 |
| buttonfiled 에서 confirm 사용 (0) | 2010.11.05 |